Tutoriales/docs.
Styler: Creando un estilo visual

Personalizando Simple Web TV: A continuación lo guiamos paso a paso en la creación de un estilo visual.
Requerimientos del tutorial:
- Simple Web TV versión 1.3+
- Extensión Styler.
NOTAS:
- Aunque no hay límite en el número de estilos que puede crear, solamente puede haber uno activo (el que se visualiza en la WebTV).
- Styler no soporta Internet Explorer 6.
- Algunos ajustes, como el redondeado de bordes, sólo serán efectivos en navegadores Web con soporte para CSS3, como Internet Explorer 9, así como las últimas versiones de Chrome/Safari, Firefox y Opera.
- La velocidad de visualización de la WebTV puede ser inferior cuando se utilizan mejoras visuales como sombras, bordes redondeades, transparencias...
Acceda al Administrador de Contenidos de la WebTV. Para esto, agregue /admin a la dirección de su WebTV.
Ejemplo: http://www.dominiodelawebtv.com/admin
Haga click en el botón "Configuración"; se abrirá la página correspondiente.
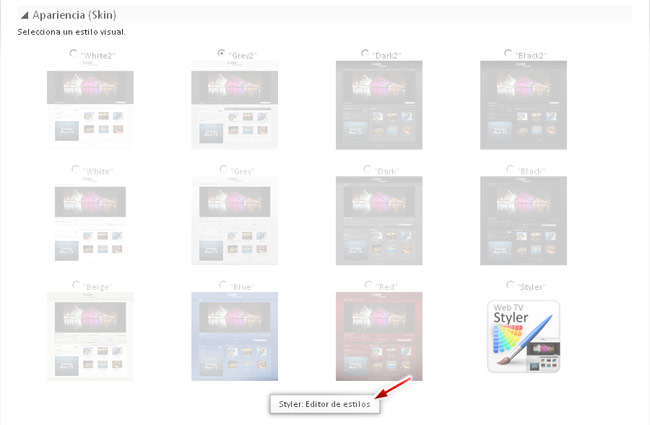
Una vez se encuentre en la página "Configuración" busque la sección "Apariencia (Skins)" y haga click en el botón "Styler: Editor de estilos" :

Se abrirá una ventana recordándole que, antes de proceder, debe guardar los cambios que haya realizado en el apartado de configuración. Si no ha realizado ningún cambio en esta sección, simplemente haga click en "Aceptar" (OK); de lo contrario, cancele la operación, guarde sus cambios y proceda.
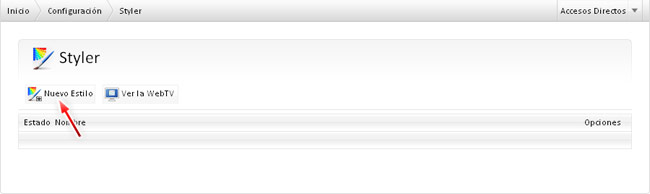
A continuación se abrirá la página Styler, haga click en "Nuevo estilo".

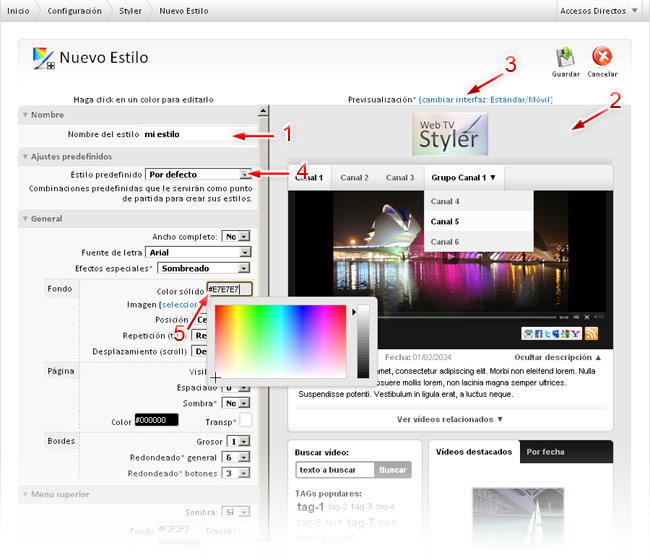
Se abrirá la página de creación.
Explicación de las diferentes opciones:
1) En este campo puede escribir el nombre para el estilo (hasta 100 caracteres).
2) Esta es el área de previsualización: Todos los ajustes que realice se visualizarán en esta área, en tiempo real.
3) Haciendo click en este enlace de texto, la previsualización cambiará entre la interfaz Estándar y la Móvil (iPhone).
4) En este desplegable podrá seleccionar un ajuste predefinido (preset) que le servirá como punto de partida para crear sus estilos.
5) Para editar un color, simplemente haga click sobre el mismo.

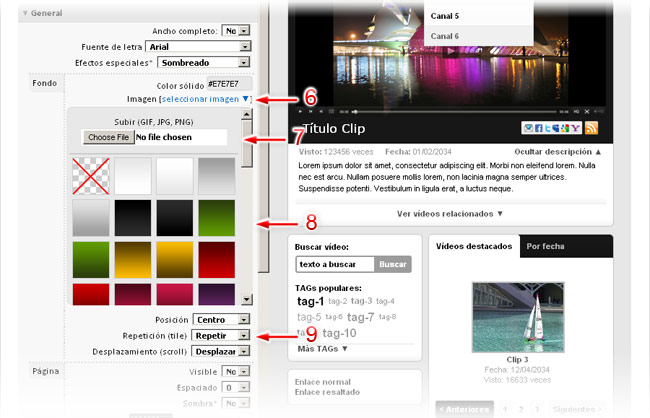
6) Para usar una imagen para el fondo, haga click en "seleccionar imagen" ubicada en el grupo "Fondo" de la sección "General".
7) Puede utilizar su propia imagen para el fondo; haga click para buscar su imagen (formato JPG, GIF o PNG) y luego Guarde el estilo. Después de guardar, la imagen aparecerá en esta sección.
8) También puede usar uno de los fondos suministrados; simplemente haga click sobre el que desee utilizar.
9) Para controlar cómo la imagen es posicionada, centrada o repetida, utilice estos controles. Si no está utilizando una imagen de fondo, estos controles no tendrán efecto.

A partir de aquí, le animamos a experimentar con los diferentes ajustes hasta conseguir la apariencia visual que desee.
Una vez esté satisfecho con el resultado de sus ajustes, guarde el estilo.
Haga click en "Styler", en la barra de menú superior, para regresar al listado de estilos.
Puede crear tantos estilos como desee; sin embargo sólo puede haber uno activo a la vez (el que se mostrará en la WebTV). Para activar el estilo deseado, haga click en el ícono de la bombilla gris: cambiará a amarillo:

Haga click en "Configuración", en la barra de menú superior, para regresar a dicha sección.
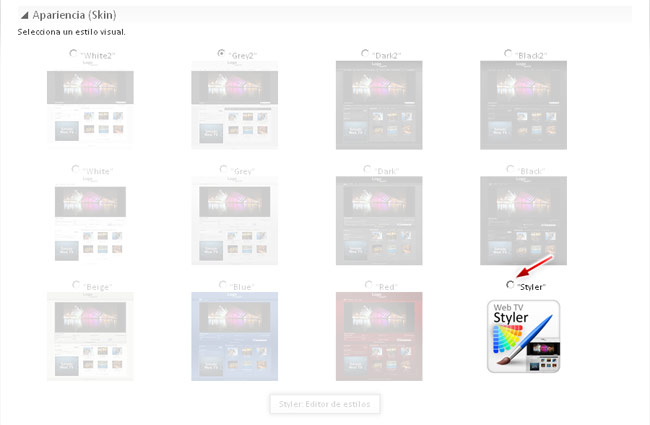
Finalmente, para mostrar públicamente el estilo activo, debe seleccionar el "Styler" como skin de la WebTV y guardar la configuración.

Listo!.
