Tutoriales/docs.
Creando un LiveClip-Embed
A continuación lo guiamos paso a paso en la creación de un LiveClip-Embed.Requerimientos del tutorial:
- Extensión LiveClips-Embed.
- Código Embed o HTML para incrustar... :-)
LiveClip-Embed vs LiveClip
Aunque ambos comparten la misma interfaz, son diferentes. Los LiveClips-Embed son Clips que, en vez de llevar asociados archivos de vídeo, almacenan un código embed (html) o la URL de un vídeo de YouTube; luego, al momento de la reproducción, se reemplaza el reproductor de vídeo de Simple Web TV por dicho código embed (html), automáticamente; o, en el caso de una URL de un vídeo de YouTube, éste se reproduce como cualquier otro Clip.
NOTAS:
- Los LiveClips-Embed no funcionarán con la extensión iPhone/iPod Touch.
- La funcionalidad de "Vídeos Interactivos" no trabajará con los LiveClips-Embed.
- Cuando se utiliza la funcionalidad "embed" los LiveClips-Embed interrumpirán la reproducción del Canal (lista de reproducción) donde estén incluidos, debido al reemplazo del reproductor de vídeo explicado anteriormente.
- La interfaz de usuario que se observa en las imágenes puede ser diferente a la suya, ya que depende del sistema operativo que esté utilizando (Windows XP, Vista, Mac OSX, etc).
Acceda al Administrador de Contenidos de la WebTV. Para esto, agregue /admin a la dirección de su WebTV.
Ejemplo: http://www.dominiodelawebtv.com/admin
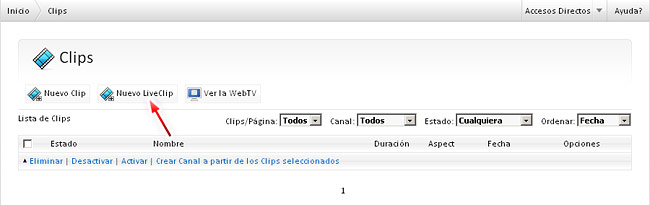
Haga click en el botón "Clips"; se abrirá la página correspondiente.
Una vez se encuentre en la página "Clips" haga click en el botón "Nuevo LiveClip" :

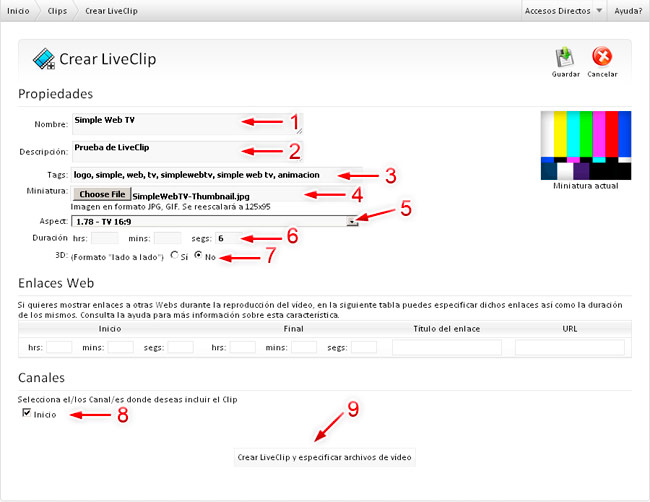
Se abrirá la página de creación:
1) Escriba el "Nombre" del LiveClip (hasta 100 caracteres).
2) Introduzca una descripción completa.
USUARIOS AVANZADOS - TIPS
• Puede introducir código XHTML en el campo de descripción.
• (Simple Web TV 1.1.5+) Si introduce una descripción demasiado larga o con código XHTML, se recomienda que, además, suministre una descripción alternativa "sólo-texto" que se utilizará para mostrar en la extensión iPhone/iPod, así en la página de resultados de búsqueda. Para ello, escriba una descripción simplificada ( sólo-texto, sin formato) entre los tags [shortdesc] y [/shortdesc].
3) Escriba las palabras claves (Tags) que se relacionen con el Clip que está creando.• Puede introducir código XHTML en el campo de descripción.
• (Simple Web TV 1.1.5+) Si introduce una descripción demasiado larga o con código XHTML, se recomienda que, además, suministre una descripción alternativa "sólo-texto" que se utilizará para mostrar en la extensión iPhone/iPod, así en la página de resultados de búsqueda. Para ello, escriba una descripción simplificada ( sólo-texto, sin formato) entre los tags [shortdesc] y [/shortdesc].
IMPORTANTE: Las palabras clave se deben separar por coma. Tip: Utilice preferiblemente nombres y verbos para los Tags.
Ejemplo: vídeo, demostración, turismo, disfrutar
4) Suministre una imagen "Miniatura" que representará al LiveClip en la WebTV. Normalmente se utiliza un fotograma representativo.Ejemplo: vídeo, demostración, turismo, disfrutar
NOTA: Para este ejemplo, haga click en "Examinar" o "Browse" y seleccione el archivo que suministramos con el paquete de instalación "SimpleWebTV-Thumbnail.jpg".
5) No tiene importancia la selección que haga para el "Aspect" (relación de aspecto).
6) Introduzca la duración aproximada (o deje el campo vacío).
7)No tiene importancia la selección que haga para el 3D - déjelo como está.
8) Seleccione el Canal donde desea incluir el LiveClip-Embed.
NOTA: Como el código embed reemplazará el reproductor de vídeo, tenga presente que cualquier LiveClip-Embed interrumpurá la lista de reproducción (playlist) del Canal donde se incluya.
9) Haga click en "Crear LiveClip y especificar archivos de vídeo" NOTA: Toda esta información puede ser editada posteriormente.

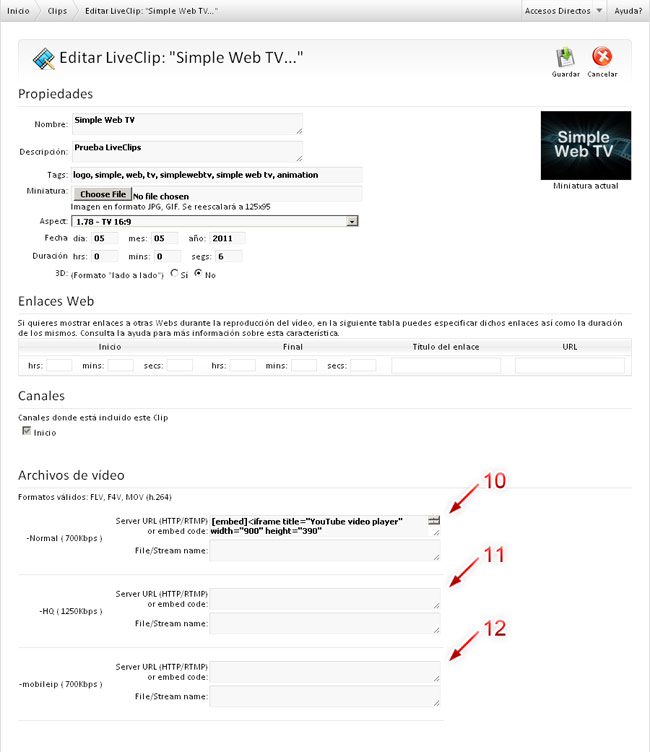
Se creará el LiveClip-Embed con la información suministrada. Ahora deberá proceder introducir el código embed.
10) Introducca el código embed/HTML entre los tags [embed] y [/embed].
Ejemplo1 (código de YouTube):
[embed]<iframe title="YouTube video player" width="900" height="390" src="http://www.youtube.com/embed/TNMpa5yBf5o" frameborder="0" allowfullscreen></iframe>[/embed]Ejemplo2 (código de Vimeo):
[embed]<iframe src="http://player.vimeo.com/video/20092040?autoplay=1" width="900" height="377" frameborder="0"></iframe>[/embed]Ejemplo3 (código de Dailymotion):
[embed]<object width="900" height="337"><param name="movie" value="http://www.dailymotion.com/swf/video/xd9a11?width=560&theme=none"></param><param name="allowFullScreen" value="true"></param><param name="allowScriptAccess" value="always"></param><embed type="application/x-shockwave-flash" src="http://www.dailymotion.com/swf/video/xd9a11?width=560&theme=none" width="900" height="337" allowfullscreen="true" allowscriptaccess="always"></embed></object><br /><b><a href="http://www.dailymotion.com/video/xd9a11_shortfilms" target="_blank">Inception - Christopher Nolan - Trailer n°3 (HD)</a></b><br /><i>Uploaded by <a href="http://www.dailymotion.com/6ne_Web" target="_blank">6ne_Web</a>. - <a target="_blank" href="http://www.dailymotion.com/us/channel/shortfilms">Full seasons and entire episodes online.</a></i>[/embed]11) Deje el campo correspondiente a la segunda calidad vacío.
12) Si existe una calidad correspondiente a la extensión iPhone, Ud. puede dejar vacío este campo o especificar un archivo de vídeo/stream (como un LiveClip).

Para finalizar, haga click en "Guardar".
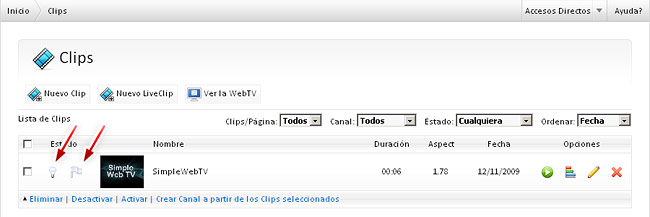
El LiveClip-Embed aparecerá en el listado de Clips después de haberlo creado.
NOTA: Cada vez que cree un LiveClip-Embed estará en estado "Desactivado", esto permite que el LiveClip no esté disponible para el público hasta que Ud. así lo considere.
Active el LiveClip-Embed: Haga click en la bombilla gris (cuando lo active la bombilla aparecerá de color amarillo).
Destaque el LiveClip-Embed: Los LiveClips-Embed destacados aparecerán en el Panel de "Vídeos destacados". Haga click en el icono de la bandera gris (cambiará a color amarillo).

NOTA: Si no desea destacar un LiveClip-Embed, haga click en la bandera hasta que quede en color gris.
Listo! ya ha creado un LiveClip-Embed.
RESOLUCION DE PROBLEMAS
- Asegúrese de que los tags [embed] y [/embed] existen.
- Asegúrese de que el tag [embed] está al comienzo del campo y no está precedido por ningún espacio o cualquier otro caracter.
- Si la imagen (miniatura) no se almacena después de hacer click en "Guardar", revise los permisos de escritura para la carpeta "plantillas/admin/thumbs" en su servidor
Para más información consulte el tutorial de Instalación y el de Configuración.
