Tutorials
Creating a LiveClip-Embed
Here you will find step by step instructions on how to create a LiveClip-Embed.Tutorial requirements:
- LiveClips-Embed extension.
- Embed/HTML code to ...embed :-).
LiveClip-Embed vs LiveClip
Although they share the same interface, they are two different things. LiveClips-Embed are Clips that, instead of storing video files, store an embed code (html) or YouTube video URL; then, at playback time, the Simple Web TV video player will be replaced by the embed code (html), automatically; or, in case of a YouTube video URL, it will play it back like any other Clip.
NOTES:
- LiveClips-Embed won´t work with the iPhone/iPod Touch extension.
- The "Interactive Videos" functionality won´t work with LiveClips-Embed.
- When using the embed functionality, LiveClips-Embed will interrupt the playback of the Channel (playlist) where they are included. This is because of the video player replacement.
- The user interface of the following screen captures may be different than yours, since it depends on the operating system your are using (Windows XP, Vista, Mac OSX, etc).
Open the WebTV´s Content Administrator. To do it, add /admin to your WebTV´s URL.
Example: http://www.webtvdomain.com/admin
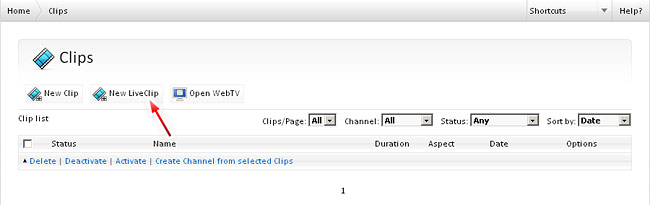
Click on the "Clips" button; the corresponding page will open.
Once inside the "Clips" page click on the "New LiveClip" button:

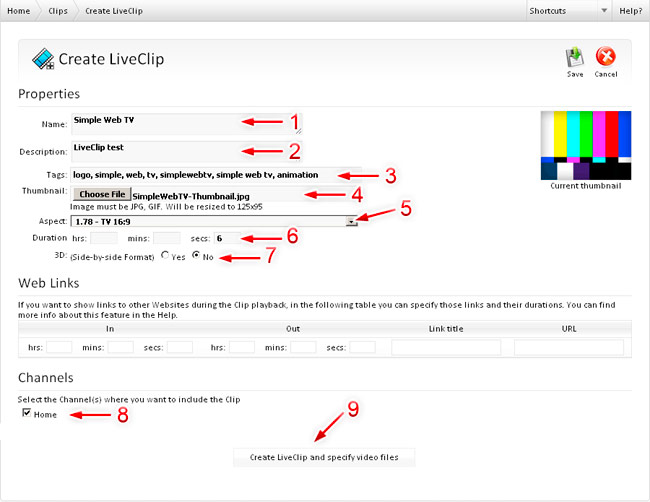
The Clip creation page will open:
1) Enter the "Name" of the LiveClip (up to 100 characters).
2) Enter a complete description.
ADVANCED USERS - TIPS
• You can enter XHTML code into the description field.
• (Simple Web TV 1.1.5+) If you are entering a description which is very long or has XHTML code, it is recommended to also supply an alternative "text-only" description that will be displayed on the iPhone/iPod extension, as well as the search results page. In order to do this, enter a simplified ( unformatted, text-only ) description between the tags [shortdesc] and [/shortdesc].
3) Write some keywords (Tags) related with the clip you are creating. • You can enter XHTML code into the description field.
• (Simple Web TV 1.1.5+) If you are entering a description which is very long or has XHTML code, it is recommended to also supply an alternative "text-only" description that will be displayed on the iPhone/iPod extension, as well as the search results page. In order to do this, enter a simplified ( unformatted, text-only ) description between the tags [shortdesc] and [/shortdesc].
IMPORTANT: Tags must be separated by commas. Tip: it is better to use nouns and verbs for Tags.
Example: video, demostration, turism, enjoy
4) Provide an image "Thumbnail" that will represent the LiveClip in the WebTV. It is recommended to use a representative frame of the video.Example: video, demostration, turism, enjoy
NOTE: For this example, click on the "Browse" button and select the file we supplied with the installation package "SimpleWebTV-Thumbnail.jpg".
5) It does not matter what you select for the "Aspect" (aspect ratio).
6) Enter an approximate duration (or leave the field empty).
7) It does not matter the slected 3D option - leave it as it is.
8) Select the Channels where you want to include the LiveClip-Embed.
NOTE: Since the embed code will replace the video player, keep in mind that any LiveClip-Embed will interrupt the playlist of the Channel where it is included.
9) Click on the "Create LiveClip and specify video files" button. NOTE: All the LiveClip properties can be edited anytime.

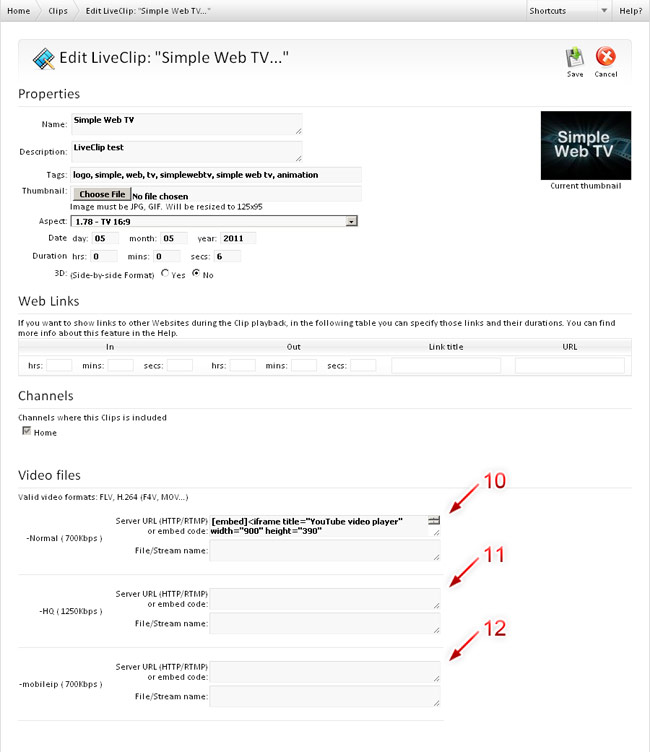
The LiveClip-Embed will be created with the supplied information. The following steps are to specify the embed code.
10) Enter the embed/HTML code between the tags [embed] and [/embed].
Example1 (YouTube code):
[embed]<iframe title="YouTube video player" width="900" height="390" src="http://www.youtube.com/embed/TNMpa5yBf5o" frameborder="0" allowfullscreen></iframe>[/embed]Example2 (Vimeo code):
[embed]<iframe src="http://player.vimeo.com/video/20092040?autoplay=1" width="900" height="377" frameborder="0"></iframe>[/embed]Example3 (Dailymotion code):
[embed]<object width="900" height="337"><param name="movie" value="http://www.dailymotion.com/swf/video/xd9a11?width=560&theme=none"></param><param name="allowFullScreen" value="true"></param><param name="allowScriptAccess" value="always"></param><embed type="application/x-shockwave-flash" src="http://www.dailymotion.com/swf/video/xd9a11?width=560&theme=none" width="900" height="337" allowfullscreen="true" allowscriptaccess="always"></embed></object><br /><b><a href="http://www.dailymotion.com/video/xd9a11_shortfilms" target="_blank">Inception - Christopher Nolan - Trailer n°3 (HD)</a></b><br /><i>Uploaded by <a href="http://www.dailymotion.com/6ne_Web" target="_blank">6ne_Web</a>. - <a target="_blank" href="http://www.dailymotion.com/us/channel/shortfilms">Full seasons and entire episodes online.</a></i>[/embed]11) Leave the second quality field empty (if any).
12) If there is a quality corresponding to the iPhone extension, you can leave it blank or specify a video file/stream (as a LiveClip).

To finish, click on the "Save" button.
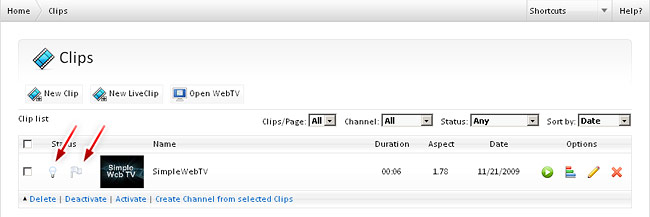
The new LiveClip-Embed will appear in the Clip list.
NOTE: Every time a LiveClip-Embed is created, it will have an "Inactive" status, the LiveClip won´t be publicly available until you decide to activate it.
Activate the LiveClip-Embed by clicking the grey light bulb (once activated it will turn yellow).
Feature the LiveClip-Embed by clicking the grey flag (once activated it will turn yellow). Featured LiveClips-Embed will appear in the "Featured Videos" panel.

NOTE: If you do not wish to "Feature" a LiveClip-Embed, click on the flag icon until it changes to grey.
That´s all! you just have created a LiveClip-Embed.
TROUBLESHOOTING
- Ensure the tags [embed] and [/embed] exists.
- Ensure the tag [embed] is at the beginning of the field and there is no space or any other character before it.
- If the thumbnail is not saved after saving the Clip, verify the write permissions for the "plantillas/admin/thumbs" folder in your server.
For more information, check the Installation and Configuration tutorials.
